Portal Branding for Resellers
Table of Contents
Portal URL CNAME Record SSL Setup Portal Branding Portal Images CSS Color Detailed branding options. Web Phone Email Messages Fill out the form at the link below to submit your portal branding details.Portal URL
This is the URL where your clients can log in to the portal directly. We can also work with your web team to embed a login button if desired.
|
Samples include:
|
 Optional: web login from your website |
CNAME Record
|
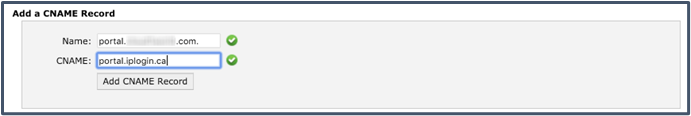
You must add the chosen subdomain portal record, portal URL mentioned above, with your domain hosting company with the following CNAME entry. In the example below, we are using “portal” and portal.partner.com F FYI: portal.iplogin.ca uses hardened DNS to manage failover between our three Geo-redundant data centers in Vancouver, Calgary and Ottawa. By setting your CNAME to point to portal.iplogin.ca, you inherit the same redundancies.
CNAME portal pointed to portal.iplogin.ca
FYI: portal.iplogin.ca uses hardened DNS to manage failover between our three Geo-redundant data centers in Vancouver, Calgary and Ottawa. You inherit the same redundancies by setting your CNAME to point to portal.iplogin.ca.
|
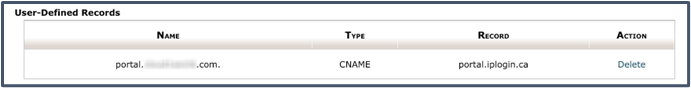
CNAME Setup in DNS Zone Example   |
SSL Setup
We have a couple of options for setting up your security for the portal access to protect your clients.
- We can set up, fully manage, and renew the SSL at no charge or work for you using Lets Encrypt. https://letsencrypt.org/.
- You can work with us through support to generate and manage your own SSL certificate for your chosen URL. This needs to be kept current, or access to the portal will be impaired. We have a couple of options for setting up your security for portal access to protect your clients.
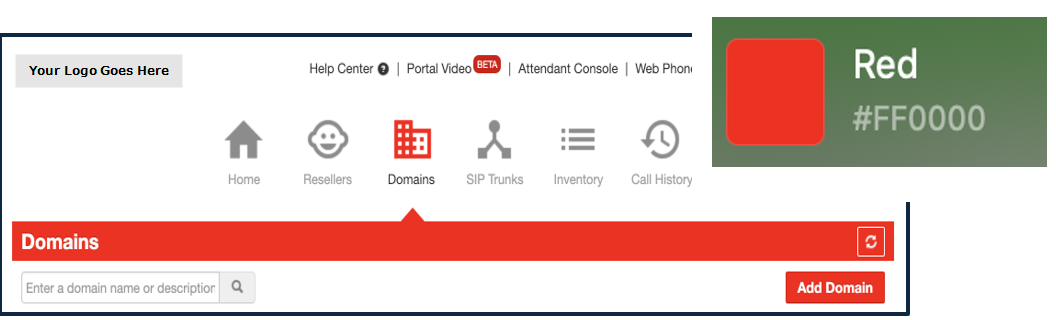
Portal Branding
Portal Images
We need the following 4 images:
- Portal Login 60px tall maximum
- Portal Login - Reverse 60px tall maximum
- Portal Top Left 60px tall maximum
- Favicon is optional, but recommended
A free favicon generator is available here:
https://www.favicon-generator.org/
Preferred format in PNG
CSS Color
Many items in the portal will carry a color scheme of your choosing. We require a HEX color to use throughout the site. HEX colours can be extracted from your logo (we can do this for you), or you can provide a specific or alternative HEX value.
Format: #__ __ __ __ __ __

Detailed branding options.
| Image or Branding Name | Description and/or Default | Picture/Example values |
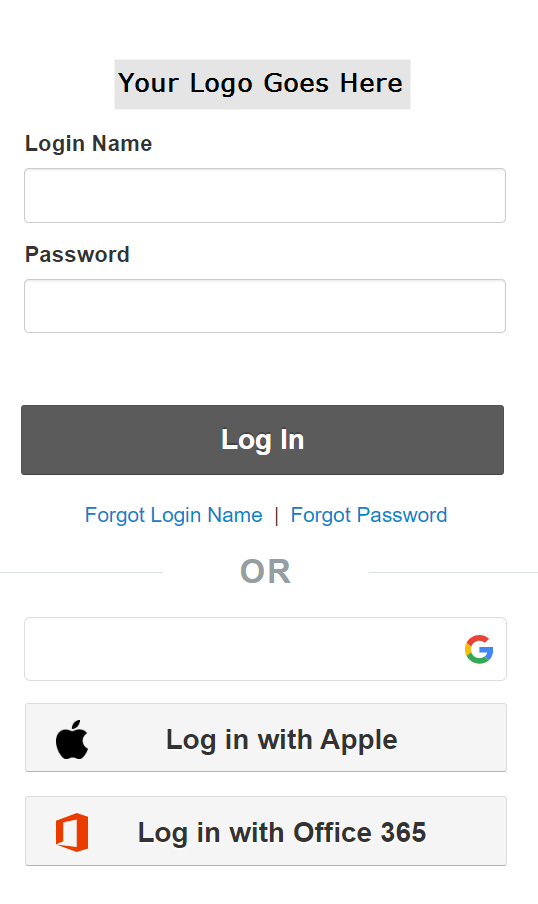
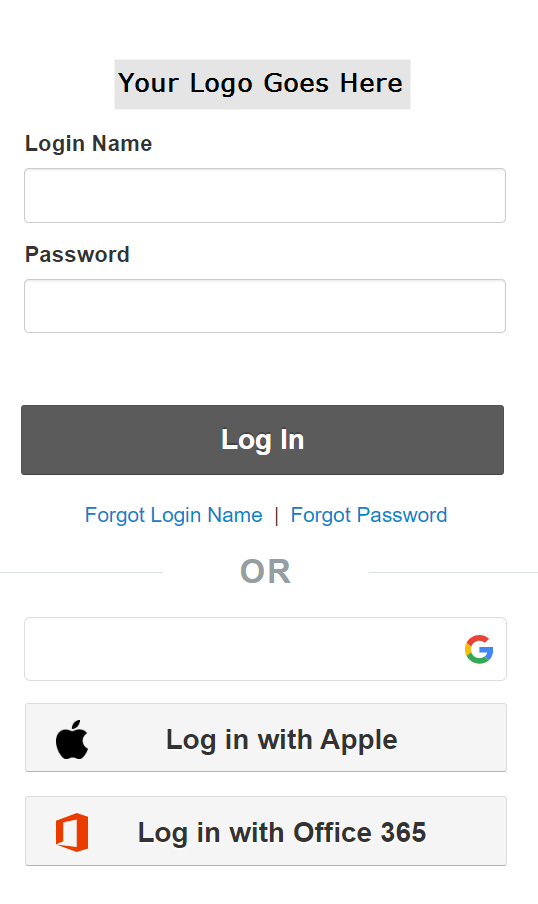
| portal_landing.png |
Used on the Login Page, Analytics and Web Phone 300px width x 300px height recommended The layout will adjust to fit the image size that is uploaded |
 |
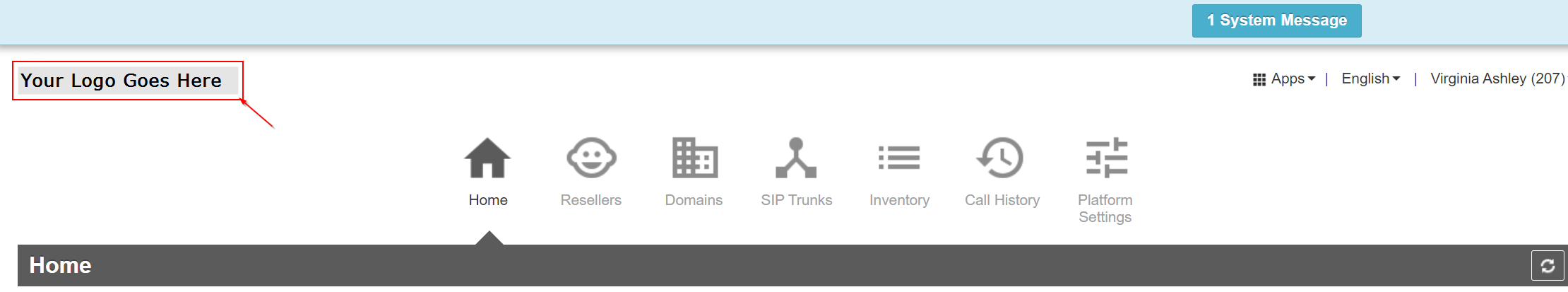
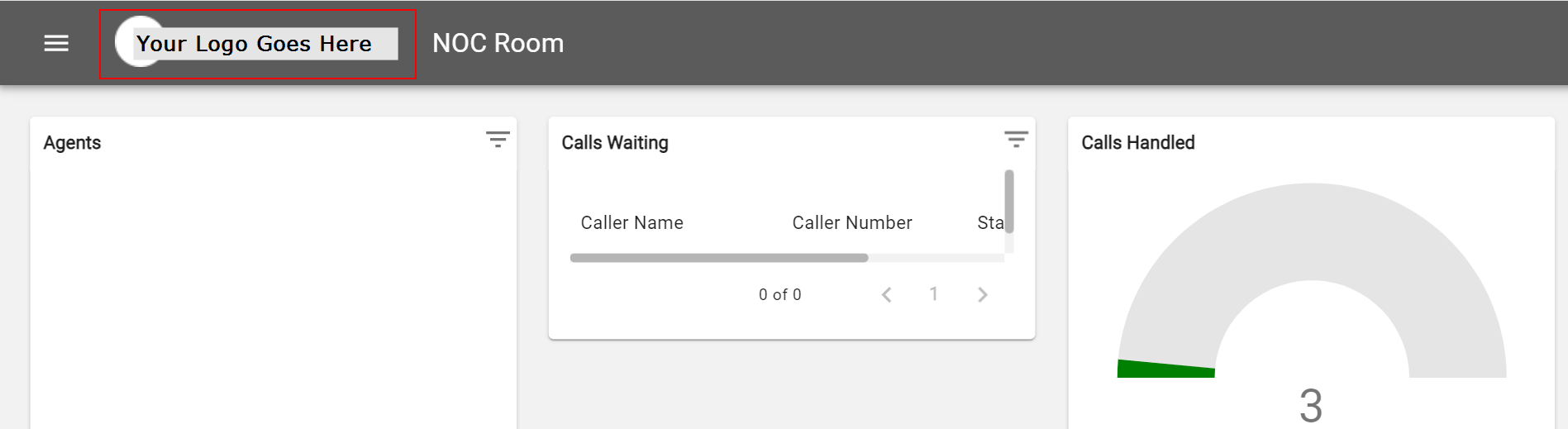
| portal_main_top_left.png |
Used on Main Portal Page and Attendant Console The layout will adjust to fit the image size that is uploaded |

|
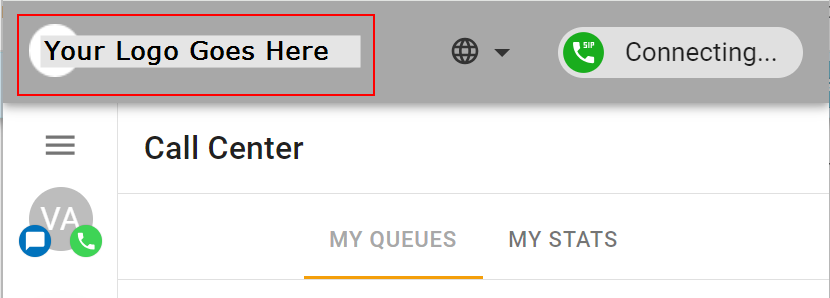
| webphone_main_top_left.png |
Used in Web Phone on the top left of the screen, once logged in 250px width x 50px height recommended If a specific image is not added, then portal_main_top_left.png will be used. |

|
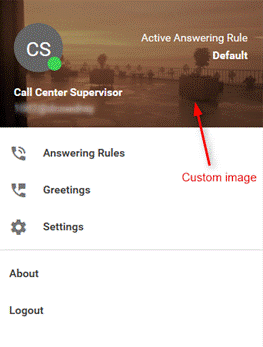
| drawer_default.png |
Used in Web Phone approximate ratio recommended |

|
|
Used in Web Phone 320px width x 166px height Used in the container area. Scales the image as large as possible without stretching the image. | ||
|
Used in Web Phone 340px width x 180px height Used in summary card header. Scales the image as large as possible without stretching the image. | ||
| analytics_header_logo.png |
Used in Analytics 200px width x 40px height This is required |
 |
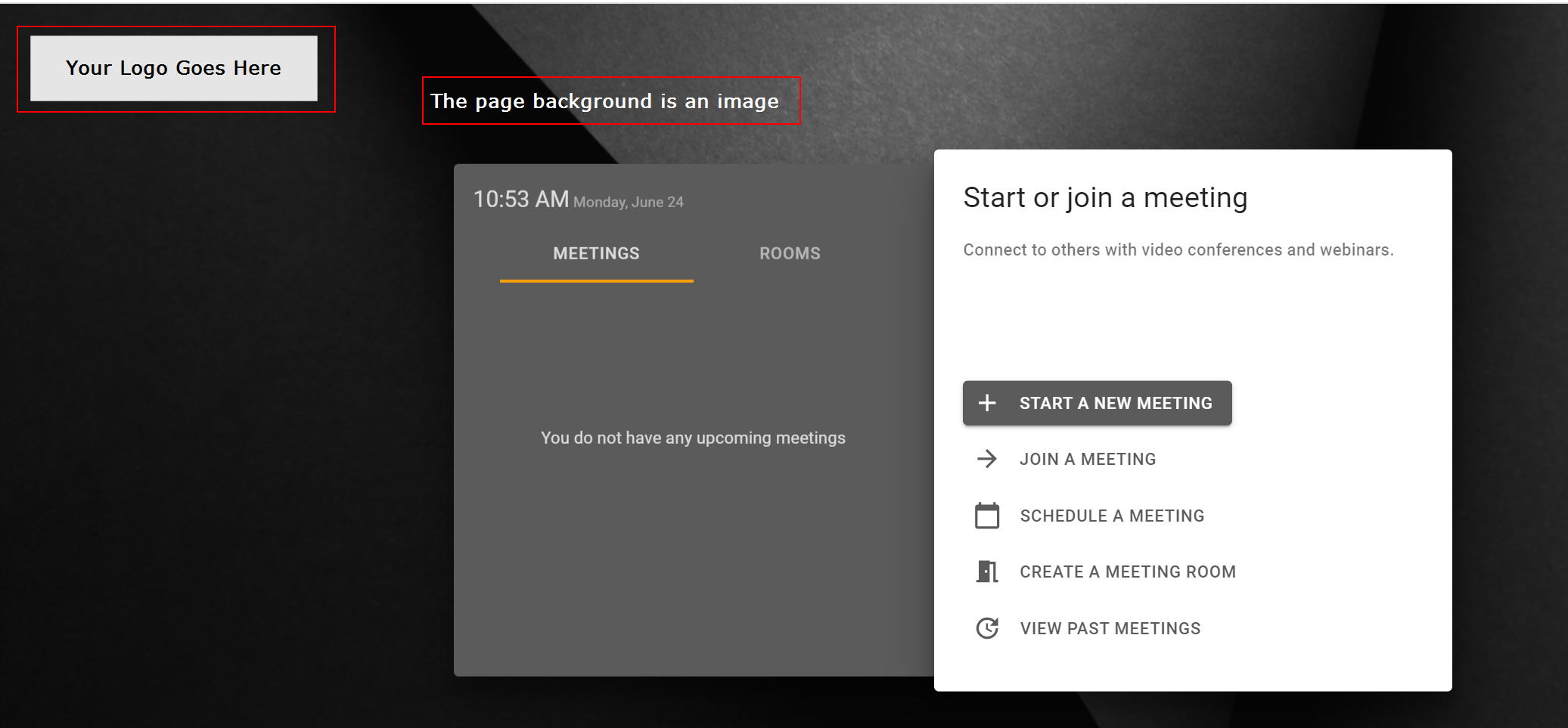
| video_login_full_bg.png |
Used on the Video meetings login page as background 1440px width x 1080px |

|
| video_main_top_left.png |
Used on the Video meetings login page top left before and after login. 250-400px x 50-184px |
|
| Portal Background |
a hex colour code is used for the background colour on the login landing page and on the inside portal pages. The example hex color code is white: #fffff
|
 |
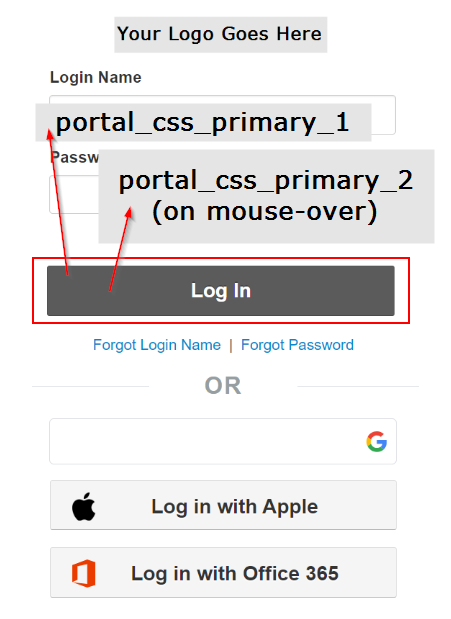
| Primary button color | The primary button color on the mouse-over, gradient color 1, is used for the main navigation button. Hex color #5b5b5b is used in the example. |

|
|
Mouse over button color
|
It is recommended we use the same value as CSS_PRIMARY_1. Else, gradients will replace the “material” look most reseller partners seek. The primary button color on the mouse-over, gradient color 2, and the top gradient color on buttons.
Hex color code #5b5b5b is used in the example. |
|
| Portal Menu Bar | If set to yes, the grey bar just below the large menu icons will be colored using the gradient CSS1 and CSS2 colors. |

|
| Menu Bar Main Color | Hex color code #5b5b5b is used as the main color of the menu bar |  |
| Menu Bart Secondary Color | Hex color code #5b5b5b is used as the secondary color of the menu bar |  |
| Portal Custom CSS |
Sets a link to a custom CSS file that is applied after the default CSS to allow for overriding of anything. |
Example: /custom/custom.css. The file should be created on the filesystem in /var/www/html/custom/custom.css for U16. The default is null. |
| Powered by Company | Text value used to display “Powered By” company copyright information. In the example provided the text value is “Please Dial 611 for Support” which is displayed in the portal footer. |

|
| FQDN |
The FQDN for the portal used in emails to ensure users go to the right FQDN when clicking email links (e.g. for password resets, new user setup, etc). The default value is the sending server's hostname like portal.iplogin.ca
FQDN (text) |
FQDN: portal.iplogin.ca 
|
| Font CSS | default text value is null | The default font used in all the portal pages. |
| PORTAL_CSS_FONT_FILE | default text value is null | A custom style sheet link used to overwrite any css in the portal. |
| PORTAL_CSS_FONT_HEADER | default text value is null | The default font used for all headers in the portal pages. Any h1,h2,h3,h4,h5,h6 headers will have this font. |
| PORTAL_CSS_FOOTER_COLOR | null except basic user (#a2a2a2) hex color code | The default color used for all footers in the portal pages. Any HTML objects with the ID "footer" will have this color. |
| PORTAL_CSS_GOOGLE_API_FONT | default text value is null | A custom Google font style sheet, appended to "http://fonts.googleapis.com/css?family="+PORTAL_CSS_GOOGLE_API_FONT to style the landing page. |
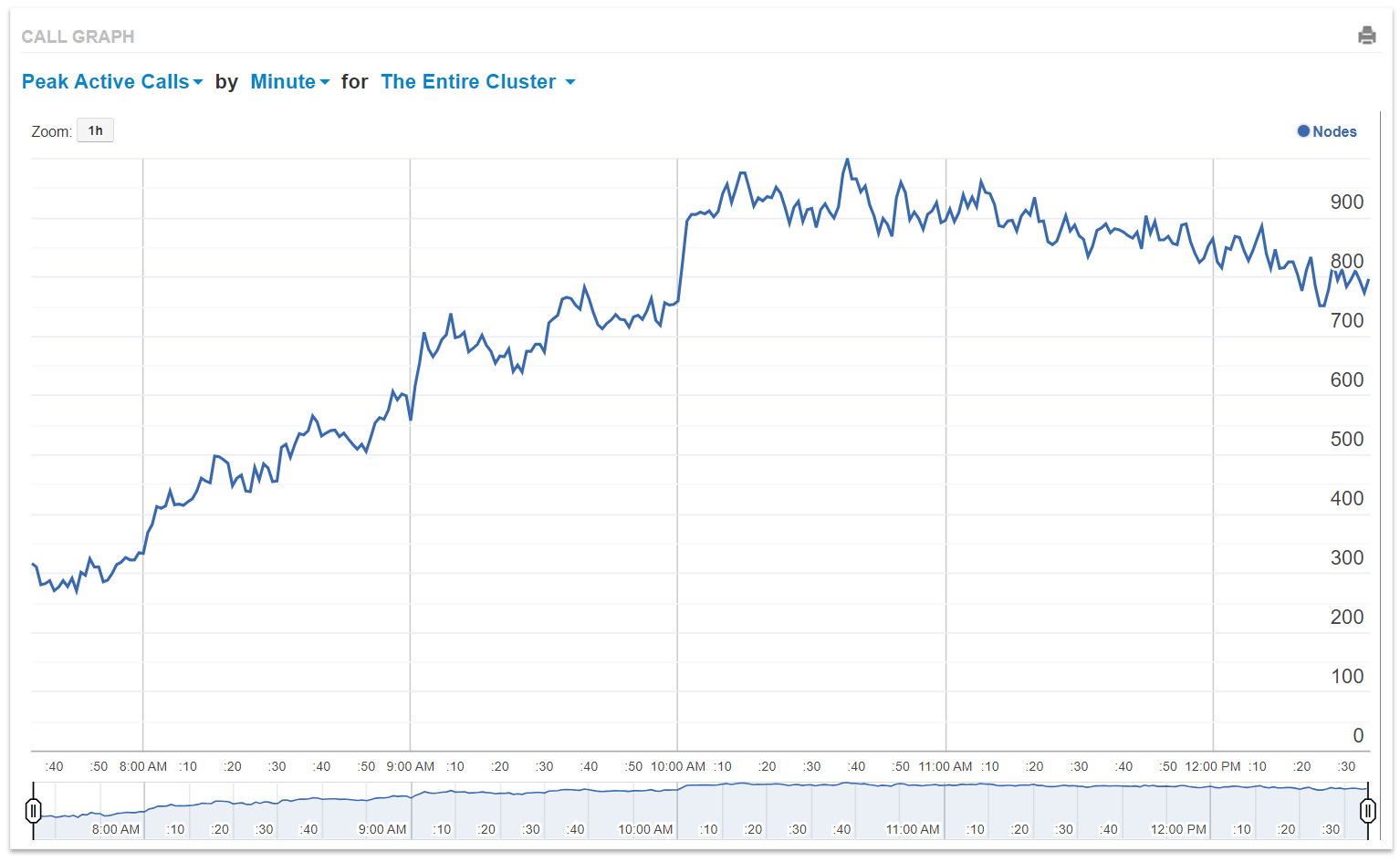
| PORTAL_CSS_GRAPH_COLORS |
A comma-separated list of color values is used for the active-call graphs on the portal's home page. Hex color code list #396AB1,#DA7C30,#3E9651,#CC2529, #535154,#6B4C9A,#922428,#948B3D |

|
Web Phone
| PWA | Value |
| PORTAL_WEBPHONE_PWA_NAME | This is the application's name displayed at the top of the PWA before the hyphen and also displayed in the dock. Domain-specific names are not supported. |
| PORTAL_WEBPHONE_NAME | This is the name of the webphone on the website and it is displayed after the hyphen at the top of the PWA. |
| PORTAL_WEBPHONE_PWA_SHORT_NAME | Shortened name of the web application, if needed for space. |
| PORTAL_WEBPHONE_PWA_DESCRIPTION | Short description of app. |
| PORTAL_WEBPHONE_PWA_BACKGROUND_COLOR | This is a placeholder background color for the application page to display before its stylesheet is loaded. |
| PORTAL_WEBPHONE_PWA_THEME_COLOR | This is a color hex code that defines the color of the top bar of the PWA app. |
| PORTAL_WEBPHONE_PWA_ALLOW_MOBILE | NO or YES to allow PWAs on mobile devices. |
Email Messages
| Config (parameters) | Default | Needed Value | Description |
|---|---|---|---|
| PORTAL_LOGGED_IN_POWERED_BY | Copyright © 122011-122012 by Organization Name. | Copyright © <enter year/year range> by <Organization Name> | Replace the copyright statement at the bottom. |
| EMAIL_POWERED_BY | Organization Name | <Organization Name> | The organization name is used in the Sent by the field at the bottom of voicemail notification emails. |
Fill out the form at the link below to submit your portal branding details.
Click here to access the form online.